After Rails Day - Sneak Peek of SliceOfSites.com
June 22nd, 2006
To quote Amy Hoy, “Sorry for the suspense, but man can being up 41 hours wipe you out!”
Yes indeed. We’re now well into Wednesday, and I’m just beginning to get my brain back.
In case you missed it, Rails Day was a 24-hour programming marathon to see who could come up with the coolest Ruby on Rails app in 24 hours or less. All in all, Mark, Kenny, and I had a great time (great is relative – in this case I mean “a geeky time”). It sucked to stay up that long, but it was great to work on a purely fun project under totally intense cicrumstances with a great team. I would most definitely work with both Mark and Kenny again.
The Sneak Peek
Want to see our Rails Day project?
Here it is. I call this a sneak peek because there are still a few bugs to work out before we let this loose on the Internet. But for the most part it works as we had hoped, so you, my friends, get to see it a little early. Since you are my friends, I trust that you’ll be understanding of the several very obvious bugs in the system – hopefully we’ll get those worked out in the next few days. Your constructive feedback is of course welcome!
Without further ado… SliceOfSites.com
Rails Day Commeth
June 16th, 2006
While normal folks are winding up Friday evening and prepping for a nice weekend, a couple hundred really hardcore Ruby on Rails programmers are out buying last-minute Coca-Cola and coffee supplies and getting ready to stay up all night tonight, all day tomorrow, and until midnight tomorrow night banging away at our keyboards on a new round of latest, greatest web apps to be built in 24 hours or less.
The event is Rails Day 2006 and we are pumped!
Wish us luck!
Another Funny Spam
June 14th, 2006
From: James Negron Dear Friend, My name is, Major. James Negron and i represent a faction of American soldiers,serving in the military of the 1st Armored Division in Iraq, we came across your e-mail address(s) in the process of research and enquiry into an immense millitary global data base. I believe you are familiar with the war situation in Iraq ? Besides the killings, a lot of activities do occur; antique sales, stocked foreign cash discovery and lots more. We are lucratively involved in these activities, myself and my colleagues want to send consignments out of iraq, which will be discussed upon your acceptance of this transaction and we require a worthy,upright and business minded individual for safe keeping outside the Iraqi state. You might have an insight through; http://news.bbc.co.uk/2/hi/middle_east/2988455.stm and details will be sent upon signal of interest. Our contact email ; [email protected] Thanks for your co-operation BSN2410. Signed, Major. J. NEGRON
Did you catch that?
Besides the killings, a lot of activities do occurr; antique sales…
... and tea parties, and shuffleboard games, and more killings, oh, and we’ve found a lovely bakery.
Infinex Ventures Funny Spam
June 14th, 2006
Normally I don’t pay any attention to spam (other than to grouse about how much I pay for bandwidth so that people can send me junk mail), but this one was actually pretty funny.
This is one of the best collections of corporate double-speak, all compressed into one paragraph.
Subject: Infinex Ventures Inc. (INFX) Up (53.38%)
From: I received this same message from about 15 different addresses – probably poor innocent souls who have had their email identities hijacked by these creeps.
Grounded in natural resource exploration, Inifine x also offers investors access to exciting new developments in the high-tech sector and the booming international real estate market. Our market based experience, tenacious research techniques, and razor sharp analytical skills allow us to leverage opportunities in emerging markets and developing technologies.
Funny stuff. Who writes this crud?
Rails Day 2006
June 13th, 2006
Rails Day 2006 is coming up! I’ve teamed up with Mark Priestap and Kenny Parnell on a very cool top-secret project. I’m really looking forward to working with Mark and Kenny. They’re both extremely talented, and I’m excited to be on their team!
What is this Rails Day hubbub? Rails Day is a contest – basically you have 24 hours to complete an entire application in Ruby on Rails from start to finish. According to the rules, you can sketch things out on paper, but you’re not allowed to do any prep work on the computer. All the work must be done in the 24-hour period. Pretty tight timeframe!
Prepare the coffee! We’ll be at it from midnight on Friday night (June 16) until midnight on Saturday night (June 17). To see what we’re up against, check out the Rails Day Rules.
Anybody else out there competing in Rails Day?
Radiant CMS
June 6th, 2006
One of the hardest parts of designing a website is figuring out how to manage the content – the text, images, graphics, and various other elements that make up a website. It’s usually a trade-off between “how easy can we make it” and “how powerful do we need it”. In the past, I’ve hacked blogging engines like Typo and WordPress into pretty good content management systems. But the problem with blogging engines is that they’re not meant for managing web pages – a problem when you have a site with lots of pages.
Because of this, I’m on a constant quest to find a good content management system (CMS). Along the way I started a CMS StikiPad to try to gather others’ opinions about which CMS systems are best suited for different purposes. I even created my own CMS (albeit a very specialized one for missionaries) called CrossConnector
But ever since I started using Ruby on Rails, I figured it would only be a matter of time before somebody comes out with a really good CMS written in Rails. I’ve been watching some very promising CMS projects, and I recently had the pleasure of taking Radiant for a test drive with a real project.
This an overview, albeit a fairly superficial one, of how I set up Hawkins Cosmetic Dentistry using Radiant.
The family tree

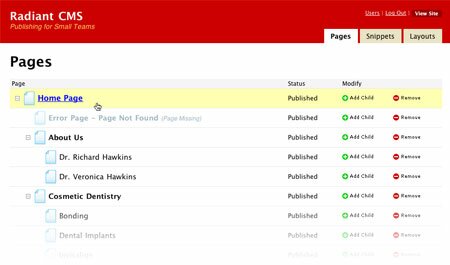
Radiant is very family-oriented, and follows a hierarchical model. Each page can have any number of children, and children can have their own children and so on. To add a new page, just find the parent level of the page you’d like to add, and click “Add Child”, and a new baby page comes out.
All pages originate from a single top-level page, and properties of this great-grandparent page can propagate to all the children and grandchildren unless they are overridden by a particular page. If a property is overridden by a page, that page’s new properties will descend to its own children. Got that? It’s okay, I’ll explain more about that when I talk about Navigation.

Radius Tags
Radius tags take some getting used to, but really give you a lot of flexibility to build templates without exposing any programming code. Radius tags look a lot like XML tags, and if you can write or understand XHTML or XML, then you should have no trouble figuring out Radius. Very briefly (Radiant’s Trac repository has good documentation on Radius tags), Radius tags look like <r:something />, where “something” is a command that is passed to the Radiant CMS. Notice that, like XML, the Radius tag has to be closed with a ”/” character. Similarly, Radius tags can enclose other tags, like this: <r:children:each><r:link /></r:children:each>, which would output a list of links for a page’s children.
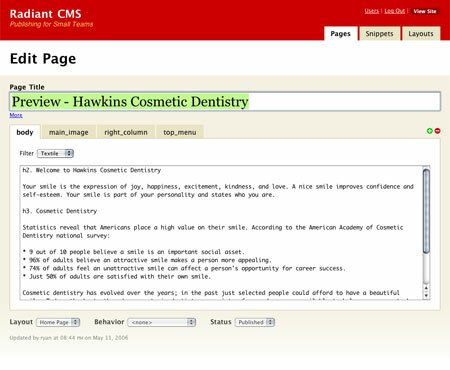
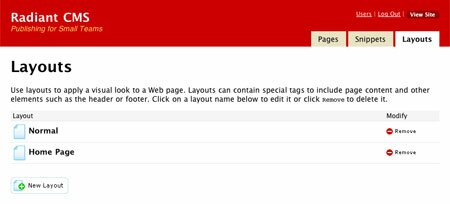
Page Layout
Radiant gives you a lot of flexibility to create different layouts for different purposes. For this site, I created two layouts: “Normal” and “Homepage”. Both are pretty similar, except that the Homepage layout has a different column configuration. I could probably have used just one layout to avoid repeating HTML code, but it’s very convenient to be able to choose which layout I want for each page. I could just as easily have created layouts called “two-column”, “three-column”, “upside-down”, and so on.

Navigation
To create the navigation, I used a combination of Snippets and Page Parts.
Header Navigation
Take a look at Listing 1, and notice the Radius code inside the CSS Style tag. For this site, we needed to highlight both the current page and the current section. To do this, I created a Snippet called “screen.css”, which uses regular CSS mixed with Radius tags to define a special CSS style based on the current page. In addition, I created a page part called “top_menu” in each of the five main pages – “Home”, “About Us”, “Cosmetic Dentistry”, “General Dentistry”, and “Locations”. The page part looks like this:
Listing 1: Normal Layout
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><r:title /></title>
<link href="/stylesheets/hawkinscosmeticdentistry.css" media="all" rel="Stylesheet" type="text/css" />
<style type="text/css">
<!--
<r:snippet name="screen.css" />
<r:content part="top_menu" inherit="true" />
-->
</style>
</head>
<body id="<r:slug />">
<div id="header">
<div class="container">
<r:snippet name="header" />
</div>
</div>
<!-- End Header -->
<div id="content">
<div class="container">
<r:content part="main_image" inherit="true" />
<div id="main" style="clear:left;">
<div class="left narrow" id="sidebar">
<r:content part="sidebar" inherit="true" />
</div>
<div class="right wide">
<r:content />
</div>
</div>
<hr class="clear" />
</div>
</div>
<!-- End content -->
<div id="footer">
<div class="container">
<r:snippet name="footer" />
</div>
</div>
</body>
</html>
Listing 2: top_menu
#nav #nav_about a {
border-bottom:3px solid #D97C64;
}
The trick is that the “top_menu” page part will inherit to all that page’s children. So every child of the “about” page will inherit a style that says “add a bottom border to the About menu item in the top navigation menu”. I added this page part to each main section page, changing the ID selector to select the right ID in the navigation menu. Take a look at Listing 4 to see how I put together the header navigation using Radius tags.
Listing 3: Screen.css
#<r:slug /> #sidebar #nav_<r:slug />{
font-weight:bold;
background:#EFFAED
}
#<r:slug /> #sidebar #nav_<r:slug /> a{
font-weight:bold;
}
.current{
font-weight:bold;
}
Listing 4: Header Snippet
<h1 id="sitename"><a href="/"><r:title /></a></h1>
<div id="quickaddress">
<dl><dt><a href="/locations/rancho-cucamonga">Rancho Cucamonga, California</a>:</dt><dd></dd></dl>
<dl><dt><a href="/locations/riverside">Riverside, California</a>:</dt><dd></dd></dl>
</div>
<div id="nav">
<r:find url="/">
<ul>
<li id="nav_home"><a href="/preview">Home</a></li>
<r:children:each>
<li id="nav_<r:slug />"><r:link /></li>
</r:children:each>
</ul>
</r:find>
</div>
Sidebar Navigation
For the sidebar navigation, I created a new snippet (again, just in each of the the five section pages) to hold the specific Radius tags to build the appropriate navigation for that section. Essentially, this involved finding a certain top-level page, and then rendering a snippet to generate navigation for that section. See listing 5 for the page part, and listing 6 for the snippet.
Listing 5: Sidebar Part
<r:find url="about"> <r:snippet name="navigation" /> </r:find>
Listing 6: Navigation Snippet
<h4><r:link><r:title /></r:link></h4> <ul> <r:children:each> <li id="nav_<r:slug />"><r:link /></li> </r:children:each> </ul>
Footer
Finally, little details needed to be taken care of, like keeping the copyright notice updated. Radius has a nice tag just for outputting the current date – no Ruby code required. Just type
Copyright © <r:date format="%Y" />which will output “copyright © 2006” (or whatever the current year is).
Thanks, Radiant
For a pre-beta CMS, Radiant really impressed me. It’s very easy to set up a new website, once you figure out the Radius tagging system. It’s extremely powerful – page parts, snippets, inheritance, behaviours, and layouts combine to make Radiant powerful and flexible. And the admin interface is pretty and easy to use, so now I can deliver a website to a client without apologizing for the admin interface (yes, all Art of Mission sites come with a built-in CMS).
There are a few things lacking, like file uploads. And even though I just got through saying how nice the admin interface looks, it gets all freaked out viewed in Internet Explorer (but that’s to be expected – and even though I often advise my clients to get Firefox, Internet Explorer support is very important). Also, the documentation is painfully raw. However, this is a wonderfully promising start, and I am really looking forward to tracking Radiant’s development in the future.
Resources
Subscribe
Network
Archives
- July 2009 (1)
- May 2009 (4)
- March 2009 (1)
- February 2009 (1)
- December 2008 (2)
- November 2008 (1)
- October 2008 (7)
- September 2008 (4)
- August 2008 (4)
- June 2008 (2)
- April 2008 (1)
- March 2008 (1)
- February 2008 (5)
- January 2008 (1)
- December 2007 (1)
- November 2007 (4)
- October 2007 (1)
- September 2007 (1)
- August 2007 (3)
- July 2007 (2)
- June 2007 (5)
- May 2007 (6)
- April 2007 (3)
- March 2007 (4)
- February 2007 (5)
- January 2007 (5)
- December 2006 (6)
- November 2006 (1)
- October 2006 (8)
- September 2006 (12)
- August 2006 (7)
- July 2006 (6)
- June 2006 (6)
- May 2006 (2)
- April 2006 (17)
- March 2006 (15)
- February 2006 (7)
- January 2006 (12)
- December 2005 (25)
- November 2005 (11)
- October 2005 (3)
- September 2005 (2)
- August 2005 (4)
- July 2005 (5)
- June 2005 (1)
