Radiant CMS
June 6th, 2006
One of the hardest parts of designing a website is figuring out how to manage the content – the text, images, graphics, and various other elements that make up a website. It’s usually a trade-off between “how easy can we make it” and “how powerful do we need it”. In the past, I’ve hacked blogging engines like Typo and WordPress into pretty good content management systems. But the problem with blogging engines is that they’re not meant for managing web pages – a problem when you have a site with lots of pages.
Because of this, I’m on a constant quest to find a good content management system (CMS). Along the way I started a CMS StikiPad to try to gather others’ opinions about which CMS systems are best suited for different purposes. I even created my own CMS (albeit a very specialized one for missionaries) called CrossConnector
But ever since I started using Ruby on Rails, I figured it would only be a matter of time before somebody comes out with a really good CMS written in Rails. I’ve been watching some very promising CMS projects, and I recently had the pleasure of taking Radiant for a test drive with a real project.
This an overview, albeit a fairly superficial one, of how I set up Hawkins Cosmetic Dentistry using Radiant.
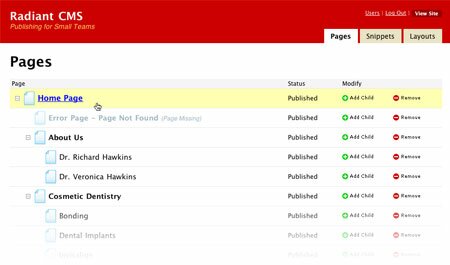
The family tree

Radiant is very family-oriented, and follows a hierarchical model. Each page can have any number of children, and children can have their own children and so on. To add a new page, just find the parent level of the page you’d like to add, and click “Add Child”, and a new baby page comes out.
All pages originate from a single top-level page, and properties of this great-grandparent page can propagate to all the children and grandchildren unless they are overridden by a particular page. If a property is overridden by a page, that page’s new properties will descend to its own children. Got that? It’s okay, I’ll explain more about that when I talk about Navigation.

Radius Tags
Radius tags take some getting used to, but really give you a lot of flexibility to build templates without exposing any programming code. Radius tags look a lot like XML tags, and if you can write or understand XHTML or XML, then you should have no trouble figuring out Radius. Very briefly (Radiant’s Trac repository has good documentation on Radius tags), Radius tags look like <r:something />, where “something” is a command that is passed to the Radiant CMS. Notice that, like XML, the Radius tag has to be closed with a ”/” character. Similarly, Radius tags can enclose other tags, like this: <r:children:each><r:link /></r:children:each>, which would output a list of links for a page’s children.
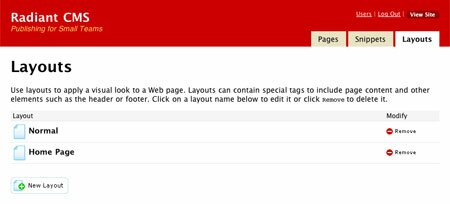
Page Layout
Radiant gives you a lot of flexibility to create different layouts for different purposes. For this site, I created two layouts: “Normal” and “Homepage”. Both are pretty similar, except that the Homepage layout has a different column configuration. I could probably have used just one layout to avoid repeating HTML code, but it’s very convenient to be able to choose which layout I want for each page. I could just as easily have created layouts called “two-column”, “three-column”, “upside-down”, and so on.

Navigation
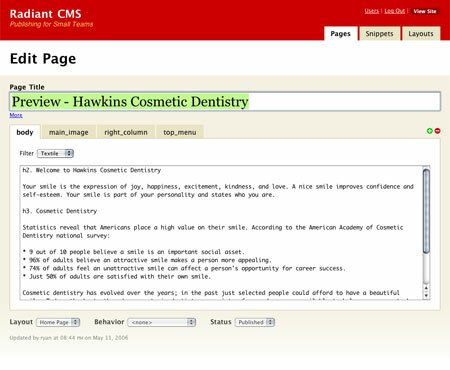
To create the navigation, I used a combination of Snippets and Page Parts.
Header Navigation
Take a look at Listing 1, and notice the Radius code inside the CSS Style tag. For this site, we needed to highlight both the current page and the current section. To do this, I created a Snippet called “screen.css”, which uses regular CSS mixed with Radius tags to define a special CSS style based on the current page. In addition, I created a page part called “top_menu” in each of the five main pages – “Home”, “About Us”, “Cosmetic Dentistry”, “General Dentistry”, and “Locations”. The page part looks like this:
Listing 1: Normal Layout
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><r:title /></title>
<link href="/stylesheets/hawkinscosmeticdentistry.css" media="all" rel="Stylesheet" type="text/css" />
<style type="text/css">
<!--
<r:snippet name="screen.css" />
<r:content part="top_menu" inherit="true" />
-->
</style>
</head>
<body id="<r:slug />">
<div id="header">
<div class="container">
<r:snippet name="header" />
</div>
</div>
<!-- End Header -->
<div id="content">
<div class="container">
<r:content part="main_image" inherit="true" />
<div id="main" style="clear:left;">
<div class="left narrow" id="sidebar">
<r:content part="sidebar" inherit="true" />
</div>
<div class="right wide">
<r:content />
</div>
</div>
<hr class="clear" />
</div>
</div>
<!-- End content -->
<div id="footer">
<div class="container">
<r:snippet name="footer" />
</div>
</div>
</body>
</html>
Listing 2: top_menu
#nav #nav_about a {
border-bottom:3px solid #D97C64;
}
The trick is that the “top_menu” page part will inherit to all that page’s children. So every child of the “about” page will inherit a style that says “add a bottom border to the About menu item in the top navigation menu”. I added this page part to each main section page, changing the ID selector to select the right ID in the navigation menu. Take a look at Listing 4 to see how I put together the header navigation using Radius tags.
Listing 3: Screen.css
#<r:slug /> #sidebar #nav_<r:slug />{
font-weight:bold;
background:#EFFAED
}
#<r:slug /> #sidebar #nav_<r:slug /> a{
font-weight:bold;
}
.current{
font-weight:bold;
}
Listing 4: Header Snippet
<h1 id="sitename"><a href="/"><r:title /></a></h1>
<div id="quickaddress">
<dl><dt><a href="/locations/rancho-cucamonga">Rancho Cucamonga, California</a>:</dt><dd></dd></dl>
<dl><dt><a href="/locations/riverside">Riverside, California</a>:</dt><dd></dd></dl>
</div>
<div id="nav">
<r:find url="/">
<ul>
<li id="nav_home"><a href="/preview">Home</a></li>
<r:children:each>
<li id="nav_<r:slug />"><r:link /></li>
</r:children:each>
</ul>
</r:find>
</div>
Sidebar Navigation
For the sidebar navigation, I created a new snippet (again, just in each of the the five section pages) to hold the specific Radius tags to build the appropriate navigation for that section. Essentially, this involved finding a certain top-level page, and then rendering a snippet to generate navigation for that section. See listing 5 for the page part, and listing 6 for the snippet.
Listing 5: Sidebar Part
<r:find url="about"> <r:snippet name="navigation" /> </r:find>
Listing 6: Navigation Snippet
<h4><r:link><r:title /></r:link></h4> <ul> <r:children:each> <li id="nav_<r:slug />"><r:link /></li> </r:children:each> </ul>
Footer
Finally, little details needed to be taken care of, like keeping the copyright notice updated. Radius has a nice tag just for outputting the current date – no Ruby code required. Just type
Copyright © <r:date format="%Y" />which will output “copyright © 2006” (or whatever the current year is).
Thanks, Radiant
For a pre-beta CMS, Radiant really impressed me. It’s very easy to set up a new website, once you figure out the Radius tagging system. It’s extremely powerful – page parts, snippets, inheritance, behaviours, and layouts combine to make Radiant powerful and flexible. And the admin interface is pretty and easy to use, so now I can deliver a website to a client without apologizing for the admin interface (yes, all Art of Mission sites come with a built-in CMS).
There are a few things lacking, like file uploads. And even though I just got through saying how nice the admin interface looks, it gets all freaked out viewed in Internet Explorer (but that’s to be expected – and even though I often advise my clients to get Firefox, Internet Explorer support is very important). Also, the documentation is painfully raw. However, this is a wonderfully promising start, and I am really looking forward to tracking Radiant’s development in the future.
Resources
25 Responses to “Radiant CMS”
Sorry, comments are closed for this article.
June 6th, 2006 at 03:17 PM Nice write up Ryan! Radiant definately looks like it is shaping up nicely.
June 6th, 2006 at 03:52 PM Ryan, this is definetly something that has been talked about before and it looks like it's finally happening. Thanks for the heads up!
June 6th, 2006 at 05:20 PM Ohhhh man! We've been talking about building a CMS that has a lot of this in it. I can't wait to start learning it. Thanks for the great base lesson! Geeking out...
June 6th, 2006 at 11:26 PM Thanks for the head's up Ryan! I've been looking for something like this.
June 7th, 2006 at 03:20 AM Radiant when I found out about it, which was like a week or so ago, I said this is how I want my CMS to function. So, I said I am going to make a CMS using PHP/MySQL in that same manner. I am very excited about it.
June 7th, 2006 at 03:28 AM This looks great - and great write up, thank you. Appears so much more friendly / flexible than a lot of other open source stuff out there. Can't wait for full release!
June 7th, 2006 at 07:34 AM Thanks folks! *Ian:* Or, you could just use Radiant! ;) Good luck to you, but you'll have a hard time porting Radiant's functionality to PHP. Part of the reason that it functions the way that it does is because of the power of Ruby. The whole system has just over 1500 lines of code. Let's see you do *that* with PHP.
June 7th, 2006 at 08:33 AM PHP framework similar to rails: http://www.codeigniter.com could be used to write another CMS.
June 7th, 2006 at 04:02 PM Wow. I just installed Radiant locally and played with it for about an hour. I'm impressed with it's dead-simple interface; it's really easy to use. And despite it's lack of proper documentation it wasn't difficult to set up. I will definitely be keeping track of this CMS.
June 7th, 2006 at 07:41 PM Nice review. You have a good point about traditional blog software not being able to effectively manage many webpages. It will be interesting to see where this Radiant CMS goes. With sites like your CrossConnector popping up, Ruby on Rails power keeps amazing me. The about fewer lines of code is cool too.
June 7th, 2006 at 08:33 PM Ryan, great find and great review. I'm really interested in trying out radiant now. It seems to fill a lot of holes found when using a blog engine as a website CMS (as you stated).
June 8th, 2006 at 08:58 AM Where is the WYSIWYG editor for the less computer saavy clients who want to update their sites? At this point it is only a tool for developers and not the masses.
June 8th, 2006 at 10:08 AM redhot: You are absolutely right, this tool is not yet ready for the masses. As I said in the article, it is an *alpha* application - that means that it's still in the early stages of development. I agree that forcing end-users to use "Textile":http://textism.com/tools/textile formatting is not ideal. However, there are a number of problems introduced by WYSIWYG editors, not the least of which is the fact that different browsers render HTML and CSS differently, so what you see is not always what you get. I don't know what the solution is - I have toyed around with the idea of using a tool like "TinyMCE":http://tinymce.moxiecode.com/ but disabling all but the bold, italic, and heading controls. Perhaps something like this could be integrated into Radiant fairly easily.
June 8th, 2006 at 02:37 PM Thanks for tip Ryan, really nice post indeed. I have been also looking for good simple CMS for years now without finding one. I have been keeping close eye on RailFrog (http://railfrog.com/) that is another very promising CMS build on RoR but still on very early stage but I guess in few months there is going to be demo available.
June 9th, 2006 at 05:50 PM Ryan: I've actually got a Radiant install that I'm working on that uses TinyMCE for the WYSIWYG. It's currently working out pretty nicely -- with the exception of IE not using TinyMCE on all of the various parts of a page, and I hope to submit a patch at some point so that others can use it as well (right now it's a fair amount of hackery-do to get the WYSIWYG working with the image uploader I made).
June 10th, 2006 at 07:20 AM Great post. Radiant does seem to be one to watch, even in these very early stages. Has anyone tried intregrating the Dojo Tools Rich Text Editor? It shouldn't be hard at all and you can disable any functions that would mess things up. It is fairly elegant and the code produced is also quite nice.
June 12th, 2006 at 01:56 AM A lot of people are looking at the possibilities of blog software especially from the cms point of view. But it is designed for blogging and thereby it has it’s limitations. So a great post!
June 12th, 2006 at 03:56 PM Granted this is still alpha, but how do you determine hierarchy of child pages -- other than by the alphabetical order they are in now?
June 13th, 2006 at 07:14 AM Nathan: I'd love to see how you did that. Would you be willing to post your code for your image uploader? Keith: Thanks for the tip. I hadn't heard of "Dojo":http://dojotoolkit.org/ - it looks very promising. The text editor looks like something that might actually be useful. Nick: Page order is one of the downfalls of Radiant right now. I accomplished it by placing numbers in the Breadcrumb field for each page. Then, to output the navigation, I used
<r:children:each by="breadcrumb">...</r:children>Unfortunately, this means that you can't use the breadcrumb field for anything else, since it has arbitrary numbers in it. Let's hope a future version of Radiant supports the ability to sort and reorder pages arbitrarily.June 15th, 2006 at 07:35 AM Ok, thanks for the review, but how I can get it, аlthough it is alpha? I'm sorry for my poor english ;)
June 17th, 2006 at 05:32 AM Wow, thanks for this write-up, Radiant looks great and I really hope to use it soon (and learn Rails of course)!
June 17th, 2006 at 02:41 PM thanks for your response, ryan. i'd like to test radiant out but am having some difficulties installing. i know i need to download the subversion client, correct? i did this but now am clueless as to what to do... it seems like there is so much information in trying to get subversion running alone. i could be wrong. i'd just like to know what i'm doing is right so i'm not wasting a whole day tooling around with just trying to get this thing installed. any help would be appreciated, thanks.
July 21st, 2006 at 02:31 AM Great project. I'm looking forward to use a system like this or a similar CMS system, so I'll keep my eyes open.
August 10th, 2006 at 03:30 PM Hi, why all the inline css styles? Are they necessary? Couldnt they be linked in with the other css file?
December 16th, 2006 at 08:38 AM
“Mike, The reason for the embedded CSS is that the navigation indicators are controlled by CSS, and so the CSS actually needs to know what page you’re on. So by embedding Radius code in the CSS, I can create styles on the fly that will highlight the current page in the navigation. You’re right though – looking at the generated CSS right now, I could have been more conservative in the kinds of styles that I embedded. Also, you could accomplish the same effect without using embedded CSS – just use Radius tags to change the class of your navigation on the fly.”