CSSEdit with Rails
June 19th, 2007
I love CSSEdit. It has to be one of the prettiest OS X programs out there, and it makes editing CSS a breeze.
The one thing that has annoyed me though has been using the override feature when developing with Rails. Rails likes to append an asset id on every CSS, JavaScript, and image file that it serves. If I have screen.css, Rails would embed it like screen.css?123456789. So every time I would reload the page in CSSEdit, the style sheet override would be broken, because the asset id would be different.
There is a fast and wonderfully simple solution. Just add this line in config/environments/development.rb:
|
|
ENV["RAILS_ASSET_ID"] = "" |
Voila! No more asset id in development mode. No more broken overrides.
Credit: MacRabbit Blog
New CSS Hotness
April 24th, 2007
I just opened CSSEdit and, as I usually do when a program wants to update itself, I automatically clicked “install and relaunch”. Yeah, woop-de-doo an updated version. Well, CSSEdit 2.5 is genuine hotness and an exciting upgrade.
The new tabbed interface is great. I really appreciate the new ability to have tabs on the stylesheet editor window in addition to the preview window. And you can drag them around in really cool ways.
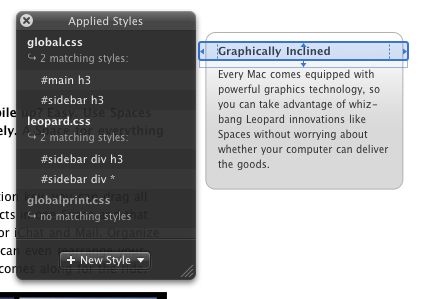
The X-ray Inspector is fantastic. Better than the plain X-ray from the previous version, X-ray Inspector shows you all the styles applied to the selected element. It even works across multiple stylesheets.

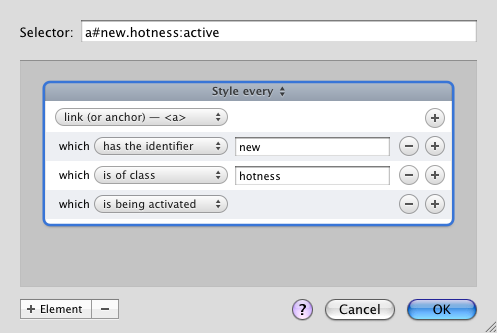
The Selector Builder is also extremely sweet. It acts like Mail rules to let you build complex selectors visually.

CSSEdit was already a major tool in my tool belt, but this update really makes me happy. If you design with CSS, you owe it to yourself to check it out.